
Rasterung

In der 2D-Computergrafik bezeichnet Rasterung (von „Raster“: auf der Fläche verteilte regelmäßige Muster), auch Rendern oder Scankonvertierung genannt, die Umwandlung einer Vektor- in eine Rastergrafik.
Verfahren

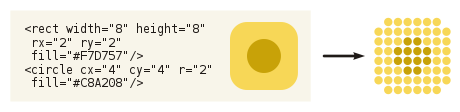
Es gibt eine Vielzahl von Algorithmen zur Rasterung von grafischen Primitiven, wie Linien, Polygonen, Kreisen und anderen geometrischen Formen.
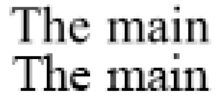
Ein bekanntes Problem der Rasterung ist der Treppeneffekt. Steht für die zu erzeugende Rastergrafik eine Farbtiefe von mehr als 1 Bit pro Pixel zur Verfügung, so kann dieser Effekt mittels Kantenglättung (Antialiasing) vermindert werden. Dazu gibt es mehrere Methoden, die teils ungewichtet arbeiten, teils einen speziellen Rekonstruktionsfilter verwenden. Bei der Rasterung von Text treten spezielle Probleme auf, die mittels Hinting vermieden werden können.
Rasterung dicker Primitiven
Bei der Rasterung von grafischen Primitiven mit einer bestimmten Dicke gibt es, sofern sie nicht bereits vom verwendeten Antialiasing-Algorithmus unterstützt wird, mehrere Möglichkeiten. Bei Polygonen müssen hierbei auch die Verbindungsstellen zwischen den einzelnen Liniensegmenten beachtet werden.
- Pixelwiederholung
- Eine Methode ist, bei der Rasterung anstatt eines mehrere Pixel vertikal bzw. horizontal zu zeichnen. Ein Problem ist, dass Kurvenenden bei dicken Kurven „abgeschnitten“ wirken. Daneben kann es an den Stellen, an denen von horizontaler zu vertikaler Wiederholung oder umgekehrt gewechselt wird, zu merklichen Lücken kommen. Außerdem weisen derartig gerasterte Kurven, ähnlich wie dünne Linien, eine unterschiedliche Dicke in Abhängigkeit von der lokalen Steigung auf.
- Pinsel
- Hierbei wird eine bestimmte Rastergrafik als „Pinsel“, im einfachsten Fall ein Quadrat mit gewünschter Kantenlänge, entlang der Kurve bewegt. Auch hier variiert die Dicke in Abhängigkeit von der Steigung, im Gegensatz zur Pixelwiederholung ist die Linie jedoch bei Diagonalschritten am dicksten. Dieses Problem lässt sich dadurch umgehen, dass das Quadrat gemäß der lokalen Steigung der Kurve gedreht wird, einfacher ist es jedoch, einen Kreis als Pinsel zu verwenden. Ein Nachteil der Methode ist, dass man bei der Rasterung auf sehr viele bereits in den vorhergehenden Schritten eingefärbte Pixel stößt. Dieser Effekt ist umso größer, je dicker die Kurve ist. Um das Problem der variierenden Kurvendicke zu lösen, können polygonförmige Pinsel verwendet werden.
- Füllen zwischen Rändern
- Eine andere Methode zur Rasterung einer dicken Kurve besteht darin, ihre beiden Ränder in einigem Abstand voneinander zu zeichnen und den dazwischen liegenden Bereich auszufüllen. Ein Nachteil ist, dass bei der zweifarbigen Rasterung die Kurve wegen Rundungsfehlern möglicherweise etwas verschoben erscheint. Bei Ellipsen muss beachtet werden, dass die Rasterung durch das Zeichnen zweier konfokaler Ellipsen mit unterschiedlich langen Halbachsen geometrisch nicht korrekt ist.
- Liniensegmente
- Schließlich gibt es die Möglichkeit, dicke Kurven durch eine Aneinanderreihung kurzer Liniensegmente zu zeichnen. Dabei müssen die gleichen Besonderheiten wie bei der Rasterung von Polygonen beachtet werden, damit die Liniensegmente korrekt miteinander verbunden werden.
Löschung von Primitiven
Bereits gezeichnete Figuren können selektiv gelöscht werden, indem sie nochmals mit der Hintergrundfarbe gezeichnet werden. Das funktioniert jedoch nicht, wenn sie andere Figuren überschneiden, da hierbei auch unerwünschte Bildteile gelöscht werden können. Eine effiziente Möglichkeit, dies zu vermeiden, sind Minimax- oder Boxing-Tests. Hierbei wird zunächst geprüft, ob sich in dem von der zu löschenden Figur aufgespannten Rechteck andere Figuren befinden. Nur wenn dies der Fall ist, muss auf Schnittpunkte getestet und gegebenenfalls der gesamte Bereich neu gezeichnet werden.
3D-Rasterung
Raytracing und Rasterung sind zwei grundlegend unterschiedliche Ansätze zum Rendern von Bildern von 3D-Szenen angesehen, obwohl sie für Primärstrahlen dieselben Ergebnisse berechnen. Durch die Rasterung wird jedes Dreieck auf die Bildebene projiziert und alle abgedeckten Pixel in 2D aufgelistet, während die Strahlverfolgung in 3D ausgeführt wird, indem Strahlen durch jedes Pixel erzeugt und dann der nächstgelegene Schnittpunkt mit einem Dreieck gefunden werden.
Man kann die Anwendung einer Modell- oder Ansichtstransformation vermeiden, indem man stattdessen den Sampler-Generator transformiert. Während beim Raytracing normalerweise Gleitkommazahlen mit seinen numerischen Problemen verwendet werden, kann 3D-Rasterung mit denselben Konsistenzregeln wie die 2D-Rasterung implementiert werden kann. Bei der 3D-Rasterung bestehen die einzigen verbleibenden Unterschiede zwischen den beiden Ansätzen in der Szenenüberquerung und der Aufzählung potenziell abgedeckter Samples auf der Bildebene .
Berechnungen




Um herauszufinden, ob ein Pixel der Bildebene von einem Dreieck bedeckt wird, reicht es, zu prüfen, ob der Projektionsstrahl (siehe Zentralprojektion), der durch das Pixel verläuft, das Dreieck schneidet.
Nimmt man an, dass das Projektionszentrum
der Koordinatenursprung
des dreidimensionalen
kartesischen
Koordinatensystems ist, und bezeichnet die Ecken
des projizierten Dreiecks mit
,
,
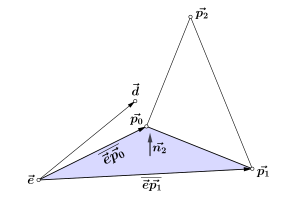
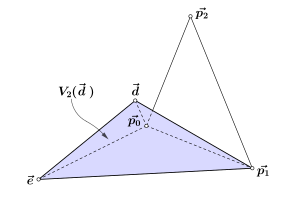
(Bild 1), dann ergibt sich folgende Bedingungen dafür, dass das Pixel
im projizierten Dreieck liegt (Bild 3):
- Die Ebene, die durch das Dreieck
verläuft, teilt den dreidimensionalen Raum in zwei Halbräume. Das Pixel der Bildebene muss in dem Halbraum liegen, in dem sich der Punkt
befindet. Außerdem muss das Pixel
- in dem durch das Dreieck
definierten Halbraum liegen, in dem sich der Punkt
befindet und
- in dem durch das Dreieck
definierten Halbraum liegen, in dem sich der Punkt
befindet.
Um zu prüfen, ob sich ein Punkt
in einem durch die Punkte
,
und
definierten Halbraum befindet, kann man folgende Funktion
verwenden:
wobei
das Skalarprodukt der Vektoren
und
ist. Der Normalenvektor
ist durch das Kreuzprodukt
definiert und ist orthogonal
zum Dreieck
.
Diese Funktion berechnet das Volumen
des Tetraders mit den Ecken
,
,
,
.
Wenn der Punkt
oberhalb des Dreiecks
liegt, ist das Vorzeichen
positiv, wenn
unterhalb liegt, ist das Vorzeichen negativ. Wenn
in der Ebene des Dreiecks
liegt, ist das Volumen gleich 0.
Mit den Funktionen
kann folgende Aussage formuliert werden:
- Das Pixel
liegt genau dann im projizierten Dreieck, wenn
und
und
ist.
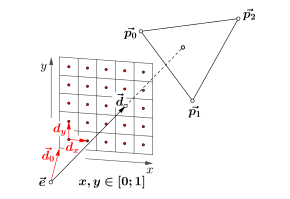
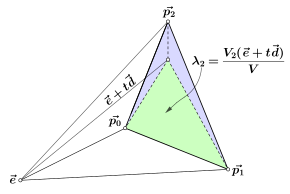
Der Schnittpunkt
des Pixels
mit dem ursprünglichen Dreieck
kann auch mit baryzentrischen
Koordinaten der Punkte
,
,
ausgedrückt werden (Bild 4). Dann gilt:
mit
wobei
und die
reelle
Zahlen sind. Die baryzentrischen Koordinaten werden mit
bezeichnet.
Algorithmen
Sobald ein Dreieck zum Rendern ausgewählt wurde, müssen die Strahlen, die es abdeckt, effizient identifiziert werden. Bei der herkömmlichen Strahlverfolgung werden nur Dreiecke, die wahrscheinlich geschnitten werden, durch die Durchquerung aufgelistet. Bei größeren Bildausschnitten kann ein Dreieck jedoch nur einen kleinen Teil der Pixel bedecken, und es kann vorteilhaft sein, Binning zu verwenden, um das Auffinden der bedeckten Pixel zu beschleunigen. Aus dem gleichen Grund wurde bei der Rasterung immer das Binning verwendet, um die abgedeckten Pixel schnell auf dem Bildschirm zu lokalisieren.
Eine generische Formulierung von kombiniertem Durchlaufen und Binning zeigt folgende rekursive Funktion, die in Pseudocode dargestellt ist:
funktion durchlaufen(bildausschnitt F, knoten N)
falls istVerdeckt oder istAuszerhalb dann stop
falls bildausschnittTeilen dann
teile F in teilausschnitte F[i]
für jeden teilausschnitt F[i]
durchlaufen(F[i], N)
ende
sonst falls pixelErzeugen dann rastern(N, binning)
sonst
für jeden nachfolger_von_N
durchlaufen(F, nachfolger_von_N)
ende
ende
durchlaufen(F, nachfolger_von_N)
Hier ist F ein Bildausschnitt und N ist ein Knoten der räumlichen Indexstruktur, der typischerweise mit dem gesamten Ansichtsfenster bzw. dem Wurzelknoten beginnt. Die kursiven Wörter istVerdeckt, istAuszerhalb, bildausschnittTeilen, pixelErzeugen, istAuszerhalb und binning bezeichnen Testfunktionen, die das Verhalten des Algorithmus steuern und es uns ermöglichen, die oben genannten Rendering-Algorithmen zu produzieren und neue Wege zu erkunden.
Literatur
- James D. Foley u. a.: Computer Graphics: Principles and Practice. Addison-Wesley, Reading 1995, ISBN 0-201-84840-6.
- David F. Rogers: Procedural Elements for Computer Graphics. WCB/McGraw-Hill, Boston 1998, ISBN 0-07-053548-5.


© biancahoegel.de
Datum der letzten Änderung: Jena, den: 14.01. 2024